Ally Message: "This image is missing a description."
A clear description for an image allows its audience to better understand the context.
If an image is uploaded as a file or embedded directly in the editor:

Click on the colored gauge to reveal the issue:

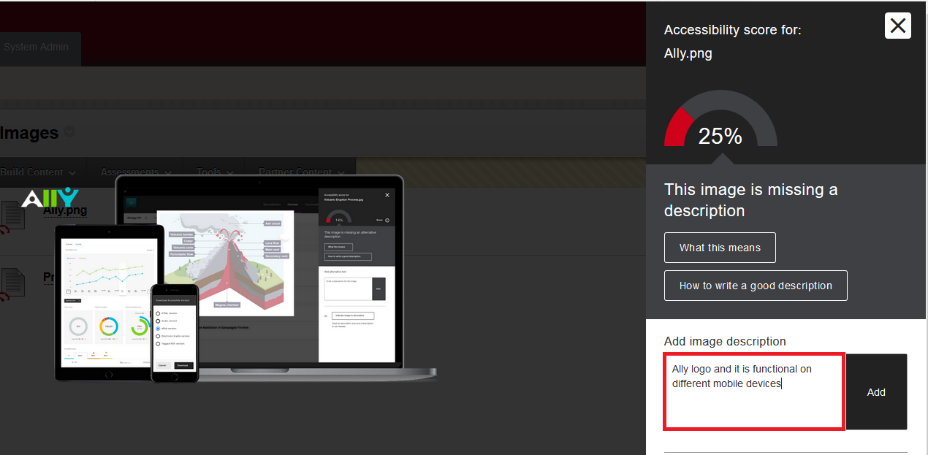
Enter an image description in the provided area on the right pane and click 'Add':

A new score will appear. Click Close: